NGROK on OSX
I'm attempting to get ngrok to properly tunnel from my main server running an application, to ping API calls locally to verify code working properly (i.e. "the logging system may noy be perfect and this is better.") So what I've done:
- installed ngrok via brew
brew install ngrok
At this point, I can spin it up:
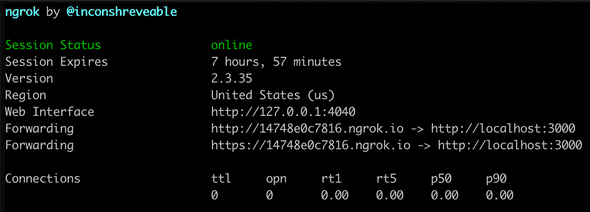
ngrok http 3000And it gives me a great output:
Pretty simple, right?
From here, we curl to verify, curl https://<generated_url>.ngrok.io
Which threw an error:
The connection to <strong><a href="http://0b3528a6e09c.ngrok.io">http://0b3528a6e09c.ngrok.io</a></strong>
was successfully tunneled to your ngrok client,
but the client failed to establish a connection to
the local address <strong><a href="http://localhost:3000">localhost:3000</a></strong>.This isn't what I wanted on my Sunday evening.
Just to isolate the issue, I signed up with an account with ngrok. I didn't want to mess with random generated URLs anymore, and their free account looked like it would suit my current needs perfectly.
So we head down the official getting started docs.
Same error. Cool. Consistent! Moving on.
Fixing ngrok on OSX
Oh god damn it. When you're away from playing in servers too long, you miss the obvious. Of course nothing is working locally when you aren't running a server locally. So we'll spin one up real quick (I'm nabbing these examples online, we can clean this up later):
Some assumptions
I'm not going to break down how to install/configure/full flesh out the below examples right now. Or maybe ever, who knows - the idea is "if you can see an example, and you have questions, you should be able to search for it online - "rail server example" - for example. "ngrok express node tutorial" as another. I think the hardest part I've seen on reddit and stackoverflow has been developers refusing to read beyond "I copied a command, it doesn't do what I want, someone use a search engine for me and give me more examples."
Running Rails?
rail server will give you localhost:3000
Running Apache?
sudo apachectl start will give you localhost:80
Running PHP?
php -S localhost:8080 will give you localhost:8080 (clearly).
Running node.js/Express?
This is a little more in depth. Surely we can find an example file/project/gist to run with? I basically modified this ngrok express exampe to a bare-bones usage:
| // super simple express server | |
| 'use strict' | |
| const http = require(`http`); | |
| const port = 8080; | |
| const server = http.createServer((req, res) => { | |
| res.end(`Hello, World!`); | |
| }); | |
| server.listen(port, (err) => { | |
| if (err) return console.log(`Something bad happened: ${err}`); | |
| console.log(`Node.js server listening on ${port}`); | |
| }); |
NOW WE ARE GETTING SOMEWHERE!
Now I'm getting POST/GET responses! Finally :)
Up next, getting my internal application to fire off the events I actually am requesting, which it isn't currently doing, but that's a "future" task to write about.